Fortsetzung von letzter Seite Fortsetzung von letzter Seite
TextField/Label
Bis jetzt haben wir nur mit Buttons gearbeitet. Nun wollen wir zwei neue
Komponenten einführen, das TextField und das Label.
Ein TextField ist ein einzeiliges Textfeld zur Eingabe von Text.
Das Label zeigt nur Text an. Die beiden wichtigsten Methoden
sind setText(String str) und getText(), mit dem ersten
wird die Beschriftung geändert, mit dem zweiten die Eingabe abgefragt.
Anhand eines Taschenrechners möchte ich nun die Verwendung der neuen
Komponenten und der Layout-Manager zeigen:
import java.awt.*;
public class Rechner extends Frame
{
private MyWindowListener myWindowListener = new MyWindowListener();
private MyActionListener myActionListener = new MyActionListener(this);
private Label lblUeberschrift = new Label("Taschenrechner");
private Label lblZahl1 = new Label("1. Zahl");
private Label lblZahl2 = new Label("2. Zahl");
public Label lblErg = new Label("");
public TextField tfZahl1 = new TextField(10);
public TextField tfZahl2 = new TextField(10);
public Button btnBeenden = new Button("Beenden");
public Button btnPlus = new Button("+");
public Button btnMinus = new Button("-");
public Button btnMal = new Button("X");
public Button btnDiv = new Button("/");
private Panel pnlNorth = new Panel();
private Panel pnlCenter = new Panel(new GridLayout(3,1));
private Panel pnlSouth = new Panel(new GridLayout(1,0));
private Panel pnlCenterZeile1 = new Panel(new FlowLayout(FlowLayout.LEFT));
private Panel pnlCenterZeile2 = new Panel(new FlowLayout(FlowLayout.LEFT));
public Rechner()
{
super("Taschenrechner.");
this.lblUeberschrift.setFont(new Font("",Font.BOLD,16));
this.pnlNorth.add(lblUeberschrift);
this.pnlCenterZeile1.add(this.lblZahl1);
this.pnlCenterZeile1.add(this.tfZahl1);
this.pnlCenterZeile2.add(this.lblZahl2);
this.pnlCenterZeile2.add(this.tfZahl2);
this.pnlCenter.add(this.pnlCenterZeile1);
this.pnlCenter.add(this.pnlCenterZeile2);
this.pnlCenter.add(this.lblErg);
this.pnlSouth.add(this.btnPlus);
this.pnlSouth.add(this.btnMinus);
this.pnlSouth.add(this.btnMal);
this.pnlSouth.add(this.btnDiv);
this.pnlSouth.add(this.btnBeenden);
this.add(pnlNorth, BorderLayout.NORTH);
this.add(pnlCenter, BorderLayout.CENTER);
this.add(pnlSouth, BorderLayout.SOUTH);
this.pack();
this.show();
this.addWindowListener(this.myWindowListener);
this.btnPlus.addActionListener(myActionListener);
this.btnMinus.addActionListener(this.myActionListener);
this.btnMal.addActionListener(this.myActionListener);
this.btnDiv.addActionListener(this.myActionListener);
this.btnBeenden.addActionListener(this.myActionListener);
}
public static void main(String args[])
{
Rechner f = new Rechner();
}
}
Wie im Quelltext zu sehen ist, wir das Label folgendermaßen erzeugt: Label(String str), das TextField wird folgendermaßen erzeugt: TextField(int length). Beim Label wird die Beschriftung als Parameter eingetragen und beim TextField die erlaubte Höchstmenge an Zeichen die eingegeben
werden dürfen.
Wie beim vorherigen Projekt wird auch beim Taschenrechner das Frame in
drei Panels unterteilt. Das mitterlere Panel wird nochmals in
zwei Panels unterteilt - CenterZeile1 und CenterZeile2 - die untereinander angeordnet werden. So kann man das BorderLayout und das FlowLayout kombinieren, um die Beschriftung und das TextField perfekt zu positionieren. Für die Überschrift wird mit der Font-Anweisung
eine besondere Schriftgestaltung gewählt: Fett und 16 pt groß.
Aufmerksamen wird aufgefallen sein, dass wir diesmal gar nicht die Größe
des Frame angegeben haben. Richtig, dafür gibt es aber das Schlüsselwort .pack() dass die Größe des Frame den Dimensionen der
Komponenten anpasst. Der Frame wird also ohne ellenlanges Probieren automatisch
perfekt dimensioniert.
Noch aber fehlt der ActionListener, hier nun der Quelltext:
MyActionListener.java
import java.awt.event.*;
import java.text.*;
public class MyActionListener implements ActionListener
{
public Rechner f;
public MyActionListener(Rechner f)
{
this.f=f;
}
public void actionPerformed(ActionEvent e)
{
Object obj = e.getSource();
if(obj == f.btnBeenden)System.exit(0);
Decimal Format df = new DecimalFormat("#,##0.0");
double ergebnis=0;
double zahl1=0;
double zahl2=0;
try
{
zahl1=Double.parseDouble(f.tfZahl1.getText().replace(',','.'));
zahl2=Double.parseDouble(f.tfZahl2.getText().replace(',','.'));
if(obj==f.btnPlus) ergebnis=zahl1+zahl2;
else if(obj==f.btnMinus) ergebnis=zahl1-zahl2;
else if(obj==f.btnMal) ergebnis=zahl1*zahl2;
else if(obj==f.btnDiv) ergebnis=zahl1/zahl2;
f.lblErg.setText("Ergebnis: "+df.format(ergebnis));
}
catch(NumberFormatException error)
{
f.lblErg.setText("Fehler bei Eingabefeld...");
}
}
}
Damit man auf die Komponenten der Klasse Rechner zugreifen
kann, müssen wir ein Objekt der Klasse Rechner mit dem Namen f erstellen. Über dieses Objekt laufen alle Aktionen mit dem Frame.
Mit dem Objekt obj der Klasse Object kann man mittels e.getSource den Sender (also die Komponente die eine Action ausgelöst
hat) feststellen.
Mit der Klasse DecimalFormat kann man Text sehr ansprechend formatieren.
In unserem Beispiel sorgt DecimalFormat für Tausenderpunkte
und zwei Nachkommastellen.
Der Taschenrechner merzt einen häufig gemachten Fehler aus: Da Java
eine amerikanische Programmiersprache ist, unterliegt sie den dortigen
Standards und in Amerika verwendet man kein Komma sondern einen Punkt
um die Nachkommastellen von der Zahl zu trennen. Mit .replace wird das Komma einfach durch einen Punkt ersetzt, ansonsten könnte
man mit Kommazahlen (mit Komma als Trennzeichen) nicht in Java rechnen.
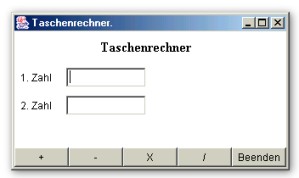
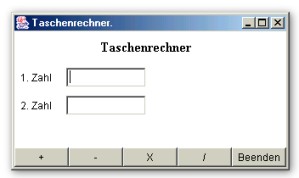
Und so sieht unser Machwerk aus:

TextArea
Soeben haben wir zwei neue Komponenten eingeführt. Damals hatte ich
schon erwähnt, dass ein TextField ein einzeiliges Textfeld
zur Eingabe von Text ist. Nun was wird nun also kommen? Genau! Ein mehrzeiliges
Textfeld zur Eingabe von Text. Dieses mehrzeilige Textfeld nennt sich TextArea.
Für die TextArea gibt es folgenden Kontruktor: TextArea(String
text, int zeilen, int spalten, int scrollbars)
Hier gilt, dass man keinen text angeben muss, auch kann man die zeilen und spalten weglassen, dann gibt man der TextArea jedoch gar keine Angabe wie sie aussehen soll. Als scrollbars kommen TextArea.SCROLLBARS_BOTH, SCROLLBARS_HORIZONTAL_ONLY, SCROLLBARS_NONE und SCROLLBARS_VERTICAL_ONLY in Frage.
Es gibt eine Vielzahl an Methoden, die wichtigsten sind jedoch append und insert. append fügt einen Text ans Ende des
Textes ein und wird folgendermaßen definiert: void append(String
text)
insert fügt einen String an einer eingegebenen Position
ein und wird so definiert: void insert(String text, int pos)
Diesmal möchte ich einen kleinen Texteditor als Beispiel zur Verdeutlichung
programmieren. So sieht dessen Quelltext aus:
import java.awt.*;
public class TEditor extends Frame
{
private MyWindowListener myWindowListener = new MyWindowListener();
private MyActionListener myActionListener = new MyActionListener(this);
private Label lblOeffnen = new Label("Datei öffnen:");
private Label lblSpeichern = new Label ("Speichern unter");
public TextField tfOeffnen = new TextField(20);
public TextField tfSpeichern = new TextField(20);
public TextArea taText = new TextArea(15,50);
public Button btnBeenden = new Button("Beenden");
public Button btnOeffnen = new Button("Öffnen");
public Button btnSpeichern = new Button("Speichern");
private Panel pnlNorth = new Panel();
public TEditor()
{
super("Text Editor");
this.pnlNorth.add(this.lblOeffnen);
this.pnlNorth.add(this.tfOeffnen);
this.pnlNorth.add(this.btnOeffnen);
this.pnlNorth.add(this.lblSpeichern);
this.pnlNorth.add(this.tfSpeichern);
this.pnlNorth.add(this.btnSpeichern);
this.add(this.pnlNorth, BorderLayout.NORTH);
this.add(this.taText, BorderLayout.CENTER);
this.add(this.btnBeenden, BorderLayout.SOUTH);
this.pack();
this.show();
this.addWindowListener(this.myWindowListener);
this.btnOeffnen.addActionListener(myActionListener);
this.btnSpeichern.addActionListener(this.myActionListener);
this.btnBeenden.addActionListener(this.myActionListener);
}
public static void main(String args[])
{
TEditor f = new TEditor();
}
}
MyActionListener.java
import java.awt.event.*;
import java.io.*;
public class MyActionListener implements ActionListener
{
public TEditor f;
public MyActionListener(TEditor f)
{
this.f=f;
}
public void actionPerformed(ActionEvent e)
{
Object obj = e.getSource();
if(obj == f.btnOeffnen)
{
try
{
String zeile=null;
BufferedReader in = new BufferedReader(new InputStreamReader(new ¬
FileInputStream(f.tfOeffnen.getText())));
while((zeile=in.readLine())!=null)
f.taText.append(zeile+"\n");
in.close();
}
catch(FileNotFoundException err)
{
System.out.println("Datei nicht gefunden"+err);
}
catch(IOException err)
{
System.out.println("Lesefehler"+err);
}
}
if(obj==f.btnSpeichern)
{
try
{
BufferedWriter out = new BufferedWriter(new OutputStreamWriter(new ¬
FileOutputStream(f.tfSpeichern.getText())));
out.write(f.taText.getText());
out.close();
}
catch(FileNotFoundException err)
{
System.out.println("Fehler beim Speichern"+err);
}
catch(IOException err)
{
System.out.println("Schreibfehler..."+err);
}
}
if(obj==f.btnBeenden)System.exit(0);
}
}
Die MyActionListener-Klasse ist verantwortlich
für die Dateioperationen (Öffnen, Speichern) des Programms.
Für Leute, die das Programm durch abtippen nachvollziehen wollen,
sei darauf hingewiesen, dass mit (¬)
markierte Zeilen im Programm nicht umgebrochen werden müssen! Leider
haben die Anweisungen nur so auf die Website gepasst!
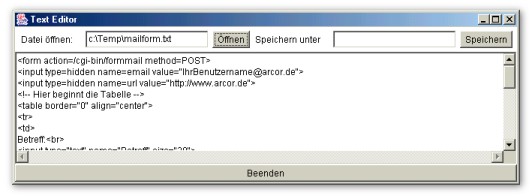
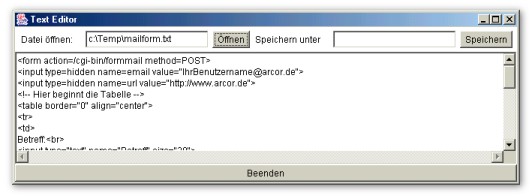
So sieht der Editor dann aus:

Der TextEditor arbeitet wirklich einwandfrei. Man kann ihn
auch durch das Laden große Dateien (io.sys(108 KB)) nicht aus der
Ruhe bringen, auch wenn es eine Ewigkeit dauert bis die Datei angezeigt
wird.
Weiter auf der nächsten Seite 
|