Einführung
Unsere erste
Flashanimation war noch recht einfach und zugegebenermaßen etwas langweilig.
In diesem Tutorial wollen wir nun eine umfangreichere Flashanimation erstellen.
Ich möchte eine Flashanimation erstellen, die den Text 'Summertime' einfaden
lässt und einige Blumen animieren, die ein gewisses Flair erzeugen sollen
machen.
Fortgeschrittene Flashanimation erstellen
Wir erstellen also wieder eine leere Bühne. Ich empfehle
nun die einzelnen Objekte zu modellieren und sich erst anschließend um
die dazugehörige Animation zu kümmern. Wir fangen mal mit dem einfachen
an, dem Text 'Summertime'; also Textwerkzeug anwählen. Dann in dem Bedienfeld "Zeichen", als Schriftfarbe wählen wir ein helles Orange
(#FFCC00), als Schriftgröße "24" und als Schriftart "Arial Black" (oder
eine andere fette Schriftart) und zuletzt machen wir den Text noch fett.
Nun geben wir den Text "Summertime"
wie gewohnt ein. Nun kommt die wichtigste Komponente des Sommers, die
Sonne. Wir legen für die Sonne eine neue Ebene an. Die geht, indem wir
auf das kleine Symbol ( )
neben der Zeitleiste klicken. Nun machen wollen wir einen gelben Kreis
ohne Umriss machen. Um den Umriss zu entfernen muss das Kreis-Werkzeug
angewählt sein, in dem Farbmischer-Bedienfeld kann dann, nachdem die Umrissfarbe
angewählt wurde mit dem Symbol ( )
neben der Zeitleiste klicken. Nun machen wollen wir einen gelben Kreis
ohne Umriss machen. Um den Umriss zu entfernen muss das Kreis-Werkzeug
angewählt sein, in dem Farbmischer-Bedienfeld kann dann, nachdem die Umrissfarbe
angewählt wurde mit dem Symbol ( )
der Umriss unsichtbar gemacht werden. Nun zeichnen wir einen Kreis indem
wir die [Shift]-Taste gedrückt halten und wie gewohnt einen Kreis zeichnen.
Nun soll die Sonne noch ein Paar Sonnenstrahlen erhalten. Dazu malen wir
mit der gleichen Einstellung wie bei dem Kreis ein kleines Oval. Wir brachen
jedoch bei dem Zeichnen keine Tasten zu drücken. Nun verformen wir dieses
Oval in dem wir es mit dem Pfeilwerkzeug etwas in die Länge ziehen. Dies
geht wenn sich der Cursor in einen Halbkreis oder eine Ecke verwandelt.
Nun fügen wir den Sonnenstrahl an den Kreis. Wir kopieren den Sonnenstrahl
noch ein paar Mal und fügen so die Sonne zusammen. Bei mir sieht die Sonne
jetzt in etwa so aus: )
der Umriss unsichtbar gemacht werden. Nun zeichnen wir einen Kreis indem
wir die [Shift]-Taste gedrückt halten und wie gewohnt einen Kreis zeichnen.
Nun soll die Sonne noch ein Paar Sonnenstrahlen erhalten. Dazu malen wir
mit der gleichen Einstellung wie bei dem Kreis ein kleines Oval. Wir brachen
jedoch bei dem Zeichnen keine Tasten zu drücken. Nun verformen wir dieses
Oval in dem wir es mit dem Pfeilwerkzeug etwas in die Länge ziehen. Dies
geht wenn sich der Cursor in einen Halbkreis oder eine Ecke verwandelt.
Nun fügen wir den Sonnenstrahl an den Kreis. Wir kopieren den Sonnenstrahl
noch ein paar Mal und fügen so die Sonne zusammen. Bei mir sieht die Sonne
jetzt in etwa so aus:

Nun wollen wir aus den Einzelteilen eine Sonne formen.
Wir markieren also alle Teile der Sonne, in dem wir ein Markierungsrechteck
um die Sonne zeichnen. Nun drücken wir [Strg]+[G] und wir haben eine Gruppe
erzeugt. Nun können wir sie oben links platzieren. Nun kommen die Blumen.
Da wir uns nicht so sehr viel Arbeit mit den Blumen machen wollen, nehmen
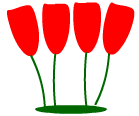
wir einfach zu zeichnende Blumen. Ich habe da an Tulpen gedacht. Doch
bevor wir mit der Blume anfangen, sollten wir eine neue Ebene anlegen.
Die Blüten erstellt man in dem du ein Oval verformst. Den Stiel habe ich
aus einer Linie gemacht, die ich auch etwas verformt habe. Ich habe noch
eine kleine grüne Unterlage aus einem Oval unter die Stiele gemacht, damit
diese nicht so herumhängen. Mein Resultat sieht dann so aus:

Die Tulpen habe ich dann wieder gruppiert. Dann habe
ich sie kopiert. Wir haben also jetzt den Schriftzug 'Summertime' und
zwei Tulpenbeete auf unserer Bühne. Nun möchte ich 'Summertime noch etwas
hervorheben und schreibe dies nochmals, diesmal jedoch mit Arial,
fett und 51. Natürlich
wieder auf eine eigene Ebene. Zum Schluss füge ich noch den Schriftzug
"Mit Flash das ganze Jahr" ein. Auch
dies wieder auf eine eigene Ebene. Für alle die sich jetzt wundern, warum
ich so viele Ebenen angelegt habe: Später kann man die Animation nur auf
die Ebene beziehen!
Nun sind unsere Vorarbeiten gemacht und die Bühne sollte in etwa so aussehen:

Jetzt kann man mit den Arbeiten an der eigentlichen Animation
beginnen, denn bis jetzt tut sich noch nichts. Wir zäumen dazu das Pferd
von hinten auf, denn das Resultat was wir jetzt sehen stellt das Endbild
unserer Animation dar, es ist das Ergebnis. Und wir müssen noch das Startbild
machen.
Der Schriftzug Summertime
Wir fangen mit dem ersten (kleineren) Schriftzug 'Summertime' an; er soll
einfaden. Dazu muss er am Anfang unsichtbar sein. Zuerst aber drücken
wir [F8] um den Text in ein Symbol umzuwandeln. Danach legen wir ein Schlüsselbild
im 20. Bild an. Dann erstellen wir für die Zeitspanne vom 1. bis zum 20.
Bild ein Bewegungstweening und danach wenden wir den Effekt "Alpha"
aus dem Effekte-Bedienfeld an. Wir stellen als Alphawert "0%"
ein. Nun soll die Sonne hereinfliegen. Wieder wandeln wir das Bild der
Sonne in ein Symbol um und legen im 20. Bild ein Schlüsselbild an. Nun
verschieben wir aber das Startbild auf das 5. Bild, da die Sonne erst
später einfliegen soll. Nun gehen wir ins 5. Bild und verschieben die
Sonne in einen Bereich außerhalb der Bühne. Dann markieren wir den Bereich
vom 5. bis zum 20. Bild und fügen ein Bewegungstweening ein. Nun können
wir schon einmal den Film testen - sieht gut aus, oder? Die Tulpen sollen
nun wieder einfaden. Wir verwandeln sie also in ein Symbol, legen ein
Schlüsselbild im 25. Bild an, verschieben das Startbild auf das 10. Bild,
fügen ein Bewegungstweening ein und wenden den Alphaeffekt wie bei der
Schriftzug an. Nun fehlen noch zwei Objekte. Der Text 'Mit Flash das ganze
Jahr' soll sich von der Stellung auf dem Kopf in die richtige Position
drehen. Wir machen also wieder ein Symbol, ein Schlüsselbild bei dem 30.
Bild und gehen dann zum ersten Bild und verschieben es auf das 15. Bild.
Im ersten Bild stellen wir nun bei Transformation "180°"
ein. Nun erzeugen wir noch ein Bewegungstweening und unser Text dreht
sich wie gewünscht. Das letzte was wir noch machen, ist den Text 'Summertime'
kontinuierlich zu vergrößern. Also wieder in ein Symbol verwandeln und
ein Schlüsselbild im 30. Bild anlegen. Wir verschieben das erste Bild
auf das 10. Bild. Nun gehen wir in dieses und verkleinern das Bild auf
25% (im Transformieren-Bedienfeld). Nun noch ein Bewegungstweening und
fertig ist die Animation! Falsch gedacht! Denn wenn wir uns die Animation
ansehen, denn werden wir sehen, dass die Objekte die im 20. Bild enden,
danach nicht mehr zu sehen sind. Das ist gar nicht schön!
Eine kleine Aktion behebt diesen Fehler jedoch. Gehe dafür in die Ebenen
der Objekte und drücke jeweils im 30. Bild die rechte Maustaste und wähle
"Bild einfügen". Nun sollte die Animation wie gewünscht ablaufen.
Hier mein Ergebnis
Für alle, bei denen es nicht geklappt hat, hier die Flash-Datei und das fertige Ergebnis zum downloaden.
|